
How to Add Logo ब्लॉक वेबसाइट में Favicon + Icon कैसे लगाएं फुल साइज Favicon कैसे बनाएं कैसे Favicon क्या है पूरी जानकारी आपको इस पोस्ट में मिलेगी
How to Add Logo in Responsive Blogger Template in big size?
नमस्कार दोस्तों स्वागत है आपका ब्लॉगर में रिस्पांसिबल लोगों कैसे सेट करें दोस्तों ब्लॉगर में लोगों ऐड करने के लिए इस आर्टिकल को शुरू से लेकर अंतिम तक पढ़ना होगा मेरा नाम Ramesh Kushwaha चलिए शुरू करते हैं Blogger Me Responsive Logo Kaise Add kare? आज के ब्लॉगर में लोगों कैसे ऐड करते हैं Favicon ब्लॉक की एक पहचान होती है इसको ब्लॉक में लगाना बहुत जरूरी है वैसे Blogger ब्लॉक Favicon B होता है परंतु हम इसको अपने हिसाब से चेंज कर सकते हैं
Favicon Kya hota hai kaise Kam Karta hai
जब भी हम किसी वेबसाइट को ओपन करते हैं तो अपने ब्राउज़र में लेफ्ट साइड में उस वेबसाइट का आइकॉन दिखाई देता है जैसे फेसबुक का यह Google+ G Facebook का F Tumblr का T इसी प्रकार आपको अलग-अलग वेबसाइट के आइकन दिखाई देंगे इसे ही Favicon कहते हैं Favicon दो शब्दों से बना है Favicon + Icon, Favicon ब्लॉक लोगों की तरह एक आइकॉन होता है! परंतु इसका आकार छोटा होता है Favicon का आकार Width 16 PX और Hight 16 PX बेस्ट माना जाता है ज्यादा बड़ा साइज का Favicon ऐड करने से Favicon Show नहीं होता और इससे वेबसाइट की स्पीड पर फर्क पड़ता है
Favicon Icon Ko Blog Website Me Kyu Lagaye?
1. कौन ब्लॉक में ऐड करने से ब्लॉक की एक अलग पहचान बनेगी
2. Favicon ब्लॉक में ऐड करने से मीटर आपके ब्लॉग को पहचान पाएंगे Favicon ऐड करने के बाद कोई भी विजिटर आपके Blog को बुकमार्क करता है तू बुकमार्क लिस्ट में बहुत ही आसानी से बला को पहचान जाएगा
क्योंकि बुकमार्क में Favicon आइकॉन दिखाई देता है!
3. ब्लॉक में Favicon आइकन लगाने से ब्लॉक प्रोफेशनल आज की तरह दिखता है
4. माली जी आपने अपने ब्राउज़र में हैं Multiple Tab ओपन कर रखे हैं तो उस टाइम Favicon की मदद से पहचान सकते हो कौन सा ब्लॉक किस टाइम में है!
Professional Favicon Kaise Banaye?
FAVICON को आप फोटोशॉप से बढ़ा सकते हैं अगर आपके पास मोबाइल है तू PicsArt ऐप से बना सकते हैं लेकिन ध्यान रखे हैं Favicon का साइज Width 64PX Height 64PX, Width 32PX Height 32PX, Width 116PX Height 166PX, होना चाहिए! अगर आप फोटोशॉप से नहीं बनाना चाहते हैं तो आप Favicon & APP Icon Generator की वेबसाइट पर जाकर बना सकते हैं बहुत ही आसानी से
Follow This Team to Make a favicon
Step1. से पहले आप Favicon & APP Icon Generator वेबसाइट पर जाएं
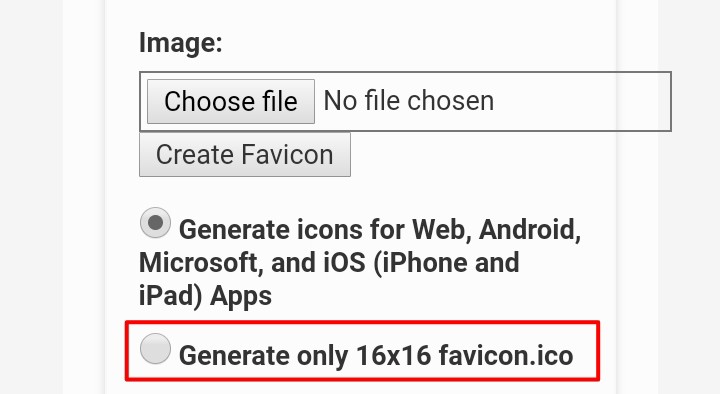
Step2. अगर आप किसी फोटो को Favicon बनाना चाहते हो तो Choose File पर क्लिक करके फाइल सिलेक्ट करें फिर Generate only 16×16 Favicon Icon को चेक मार्क करें और फिर लिस्ट में Create Favicon पर क्लिक करें!

Step3. Download The Generated Favicon पर क्लिक करके डाऊनलोड करे, सहायता के लिए स्क्रीन शॉट करे।
Step4. अगर आप न्यू फिर कौन बनाना चाहते हो
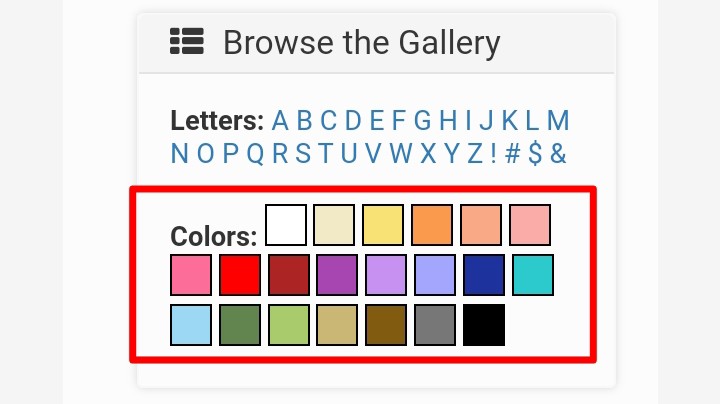
Step5. आपको जो कलर पसंद हो उसको सिलेक्ट करें

Step6. अब आपको अलग-अलग तरह के Favicon दिखाई देंगे अपने पसंद के Favicon के डाउनलोड आइकन पर क्लिक करके Favicon Download करें
Favicon को ब्लॉक में लगाना बहुत सरल है बस आप मेरी Step को फॉलो करें
Step1. सबसे पहले अपने blogger.com में लॉगिन करें
Step2. आपको एक न्यू पेज क्रिएट करना है उस पेज में Favicon को अपलोड कर देना है
Step3. फिर भी कौन को अपलोड किया है Edit HTML मैं जाकर लिंक कॉपी करें
Step4. नीचे आपको एक कोड दिया गया है उस कोड को Copy करे और अपने Notepad में सेव करें
<link rel="icon" href="#" type="image/gif" sizes="16x16"/>
Step5. उस कोड में # हटाकर अपने Favicon कॉलिंग कॉपी Paste करें
उस कोड को सिलेक्ट ऑल करके कॉपी कर रहे हैं फिर अपने ब्लॉग और के Dashboard में जाएं और उस कोड को <Head> Tag के नीचे पेस्ट करें ऊपर Right साइड में Save बटन दिखेगा उस पर क्लिक करें
आप अपने ब्लॉग को ओपन करके देख सकते हो इस पोस्ट में मैंने आपको बताया है Favicon क्या है Favicon को ब्लॉक में लगाने के क्या क्या फायदा है Favicon आइकन कैसे बनाते हैं और Favicon को ब्लॉक में कैसे ऐड करें उम्मीद करता हूं आप इस पोस्ट में जो भी बताया गया है वह आप ठीक से समझ गए होंगे मीत करता हूं आपके समझ में आ गया का मेरा पोस्ट क्या है ब्लॉग में Favicon आपको कैसा लगा कमेंट में जरूर बताएं!
Also Have it
दोस्तों मुझे उम्मीद है कि इस आर्टिकल में मैंने जो भी कुच्छ बताया होगा वो आपको समझ आ गया होगा। अपना सुझाव Comment बॉक्स में जरूर लिखे! अगर दोस्तों मेरे ब्लॉग पोस्ट से आपका थोड़ा भी Help होता है तो आप इस पोस्ट को अपने दोस्तों के साथ शेयर जरूर करे। 𝙏𝙝𝙖𝙣𝙠𝙨 𝙛𝙤𝙧 𝙑𝙞𝙨𝙞𝙩...

https://biomynt.site/how-to-fix-acer-aspire-black-screen-problem-in-2min/
ReplyDeleteGood
ReplyDeleteMovie review
ReplyDeleteMovie review
Movie review
Movie review
Movie review
Movie review
Movie review
Movie review
Movie review
https://okadtech.com/huawei-p20-pro-black-screen-after-dropping-problem-solution/
ReplyDeletehttps://okadtech.com/huawei-p30-black-screen-after-dropping-problem-solution/
ReplyDeletePost a Comment
Save My Name, Email, and Website in This Browser for The Next Time I Comment.